Table comparison interface

Have you ever manually compared two tables by scanning them with your eyes?
Let's dive into this project
The Problem
There is a lack of a ready-to-use tool that allows users to compare two tables with simple interactions and minimal effort.
Where to start?
Let's solve it!
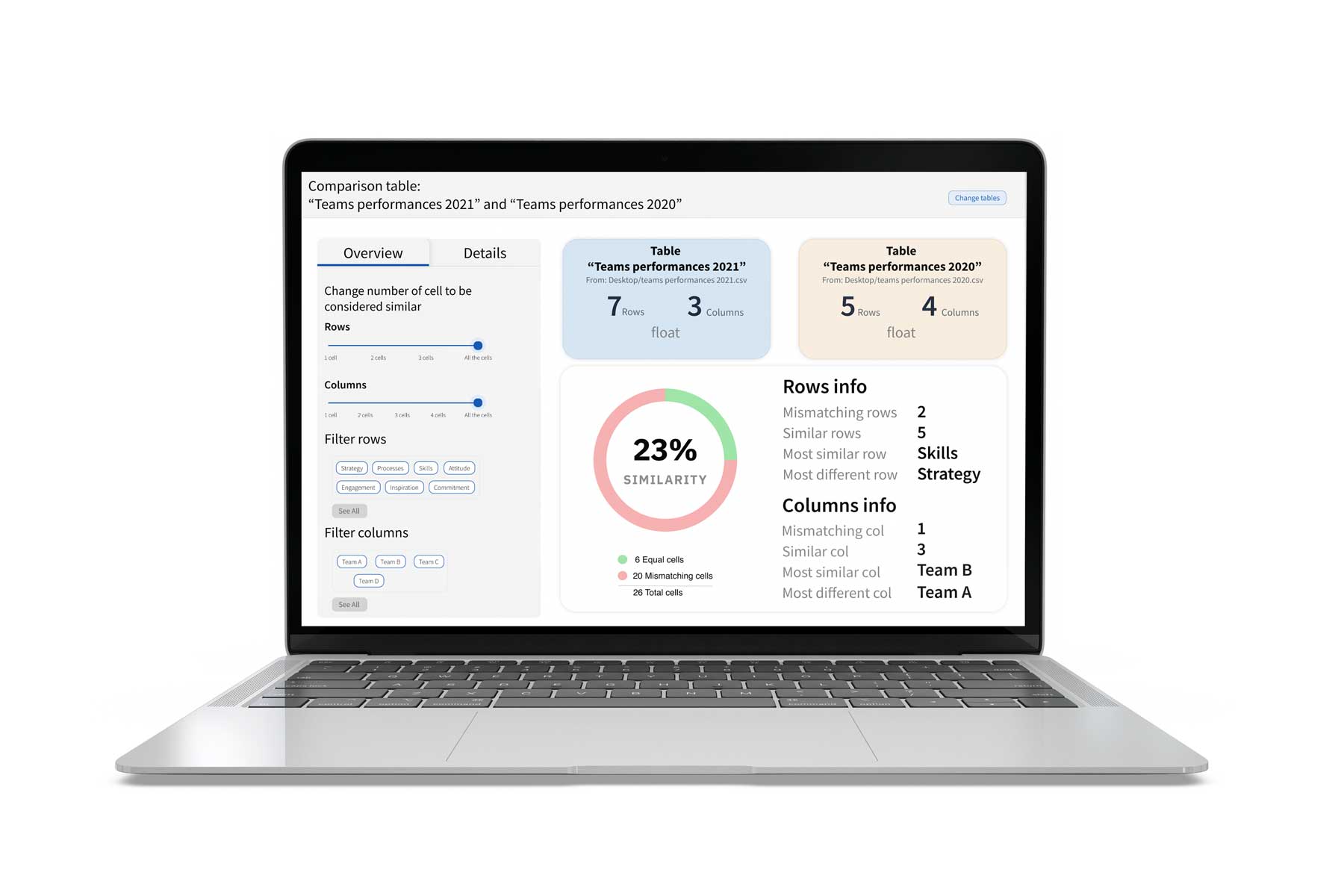
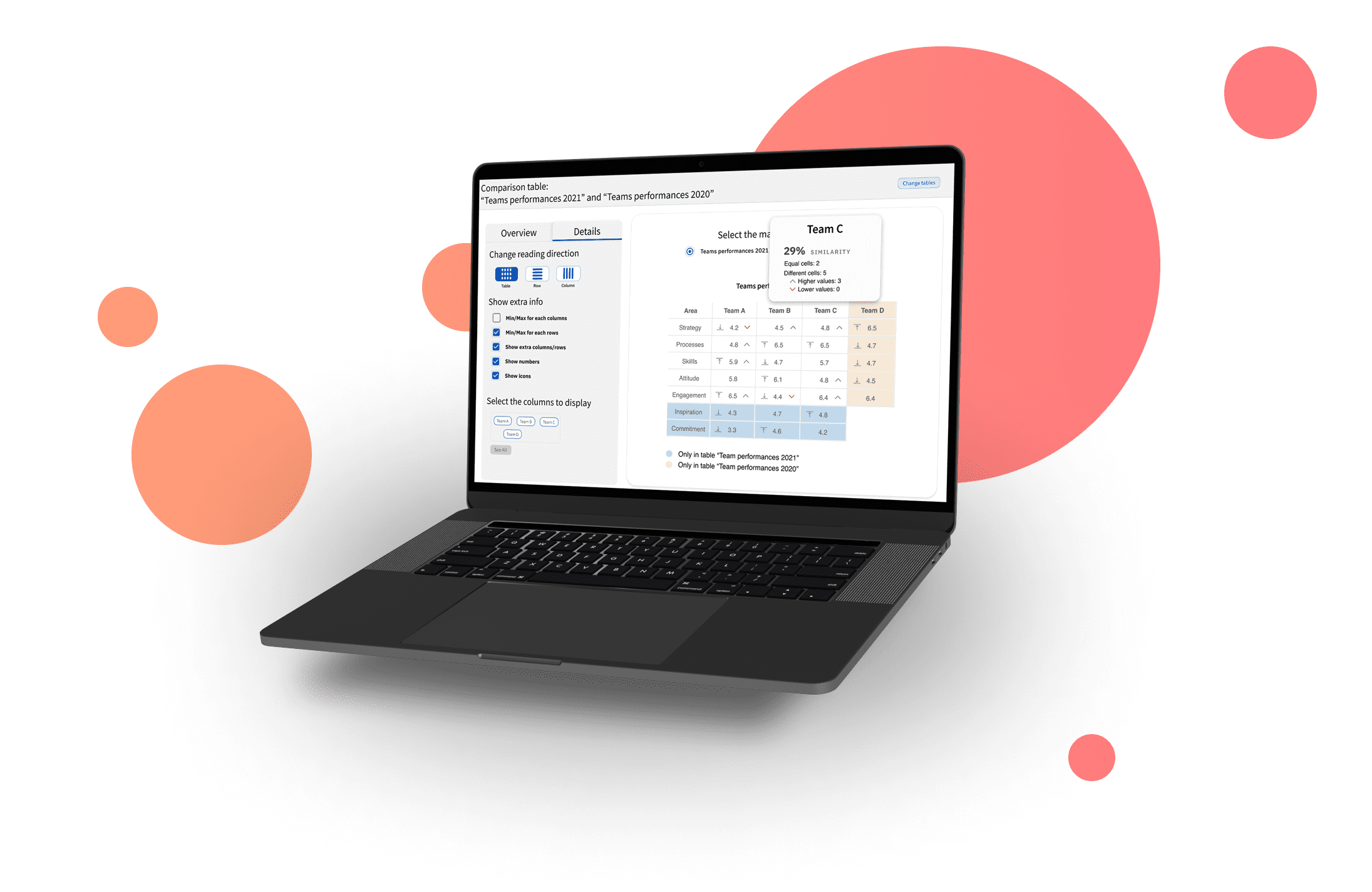
The dashboard
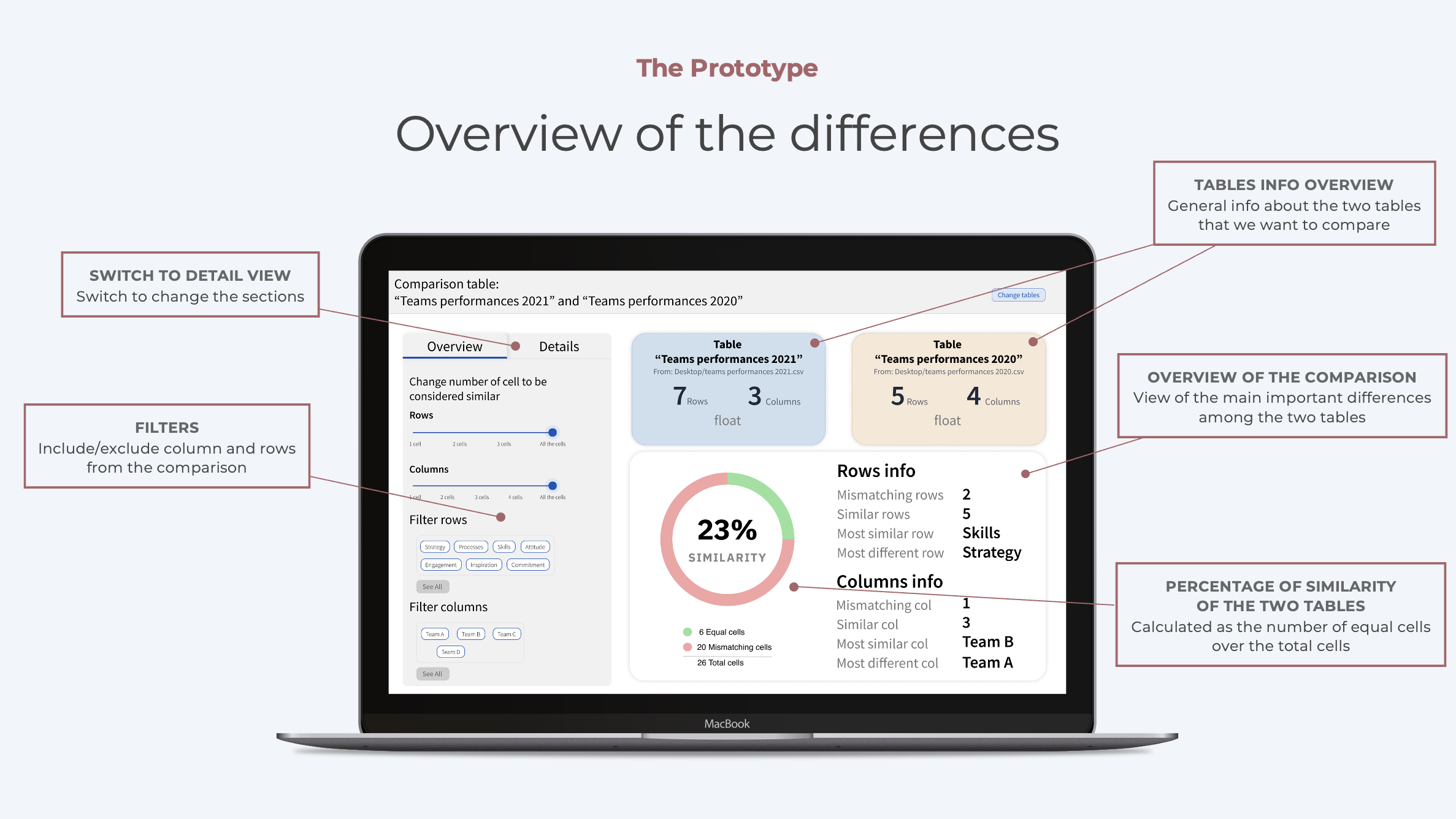
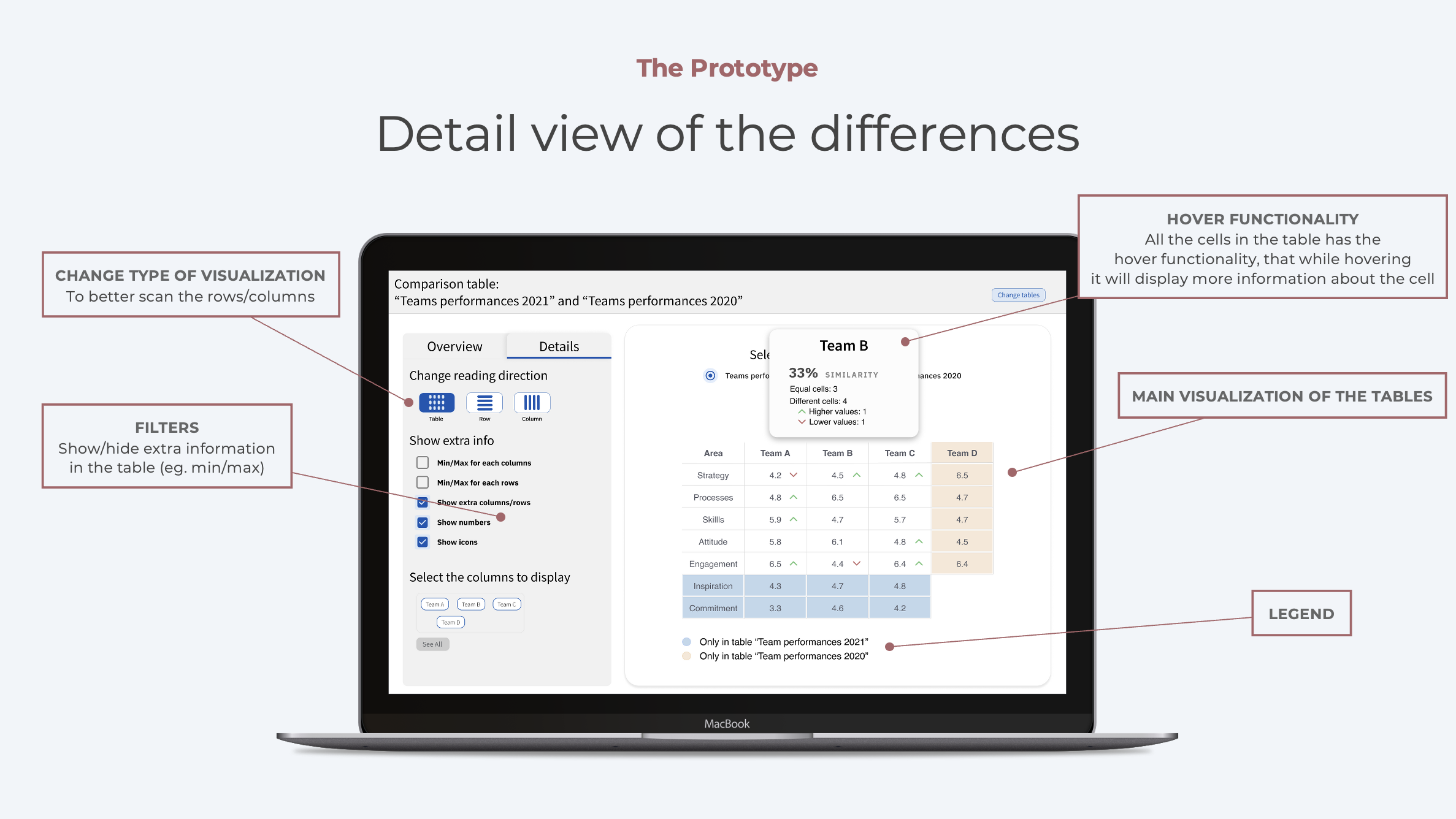
The dashboard is mainly divided into two sections. The first one presents an overview of the differences between the two tables. It is made of different information that collects the main differences between them, including the overall percentage of similarity, the number of different rows and columns, and so forth. On the other hand, the second section of the dashboard presents a detailed visualization of the differences, giving the user a specific comparison for each cell.
This prototype page is the first one that the user sees when opening the prototype. The overview is handy to give in a glance many “high level” information about the two tables and their relation. In particular, the two coloured boxes give an overview of the two tables selected for comparison.
This section aims to give detailed insights into the difference between the specific cells of the two tables. One of the main rules that has always been kept in mind while designing those graphs was the Data-ink ratio.
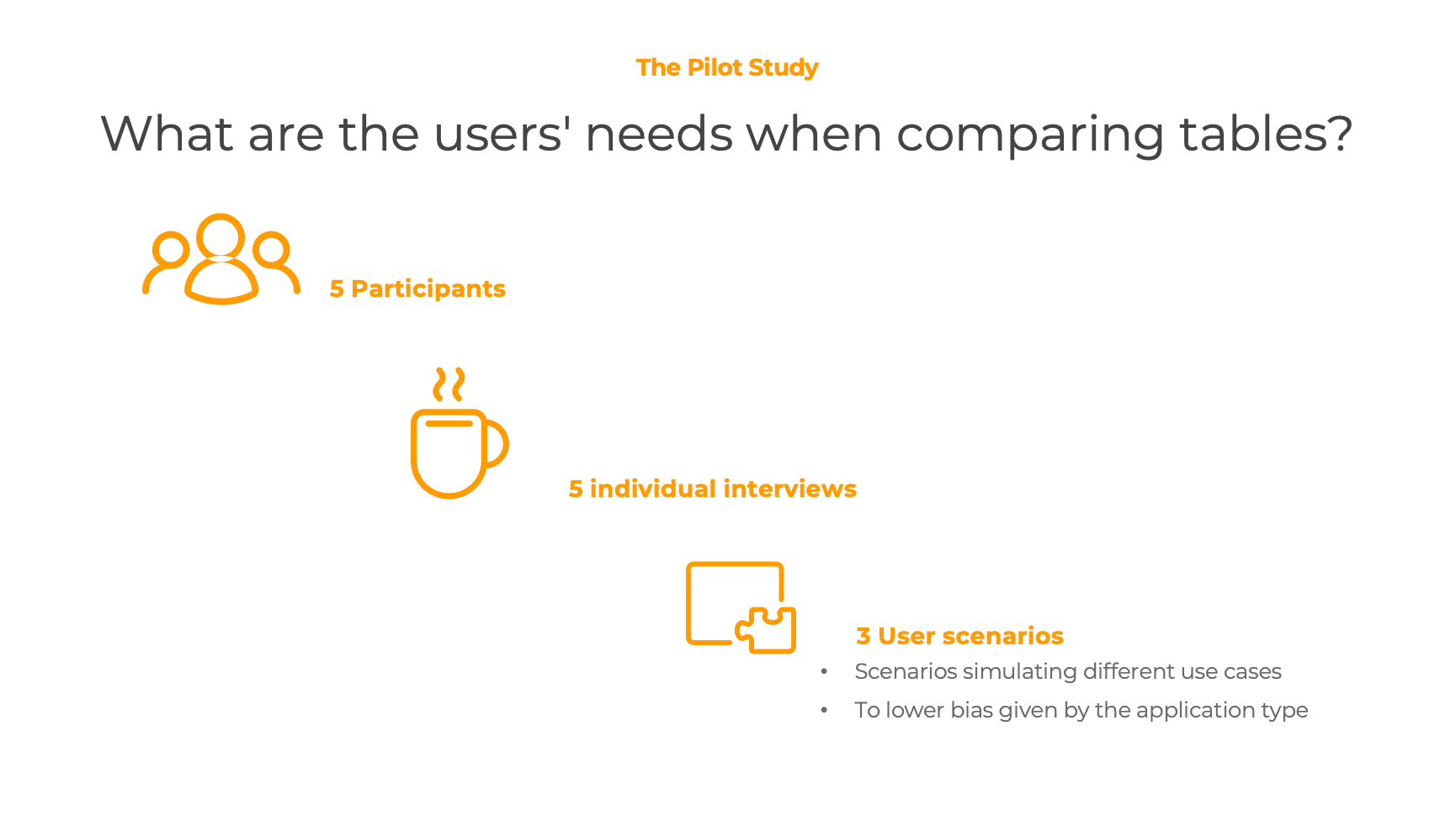
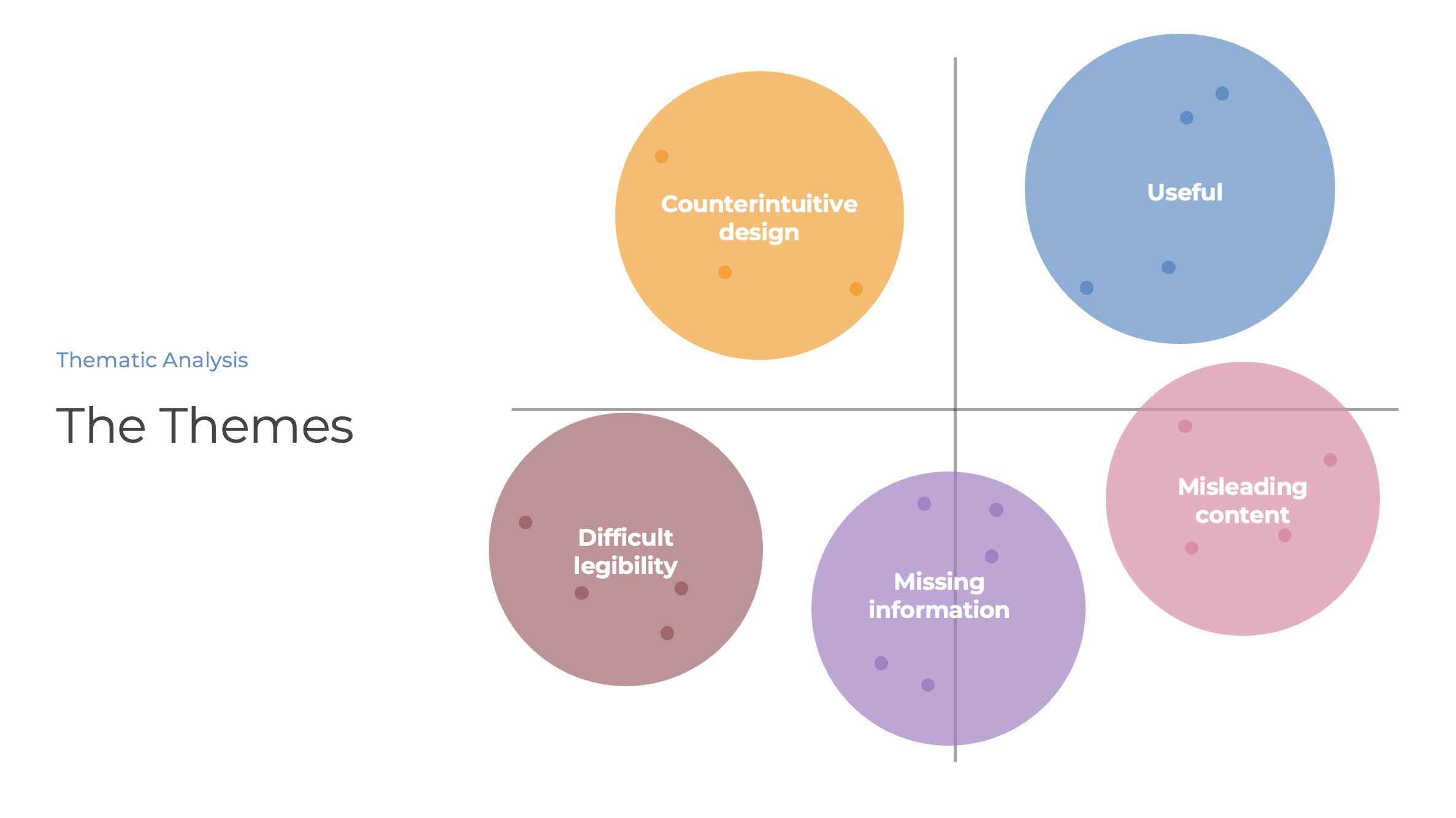
The User Study
The results
The users have easily understood the designed dashboard, and the hints for focusing on the table differences have been correctly interpreted. However, some elements and information were not completely clear to the users and could be clarified and expressed in a better form.
Some feedback from the participants
Challenges faced during the project
The generalizability of the results is limited by many constraints given by the design choices of the research itself. The following paragraphs explain the main limitations of this study.
What I have learned
Thanks to this research, I have deepened my understanding of users' needs when comparing tables and how to transform them into a dashboard to compare tabular data taking a cue from the elements previously studied.