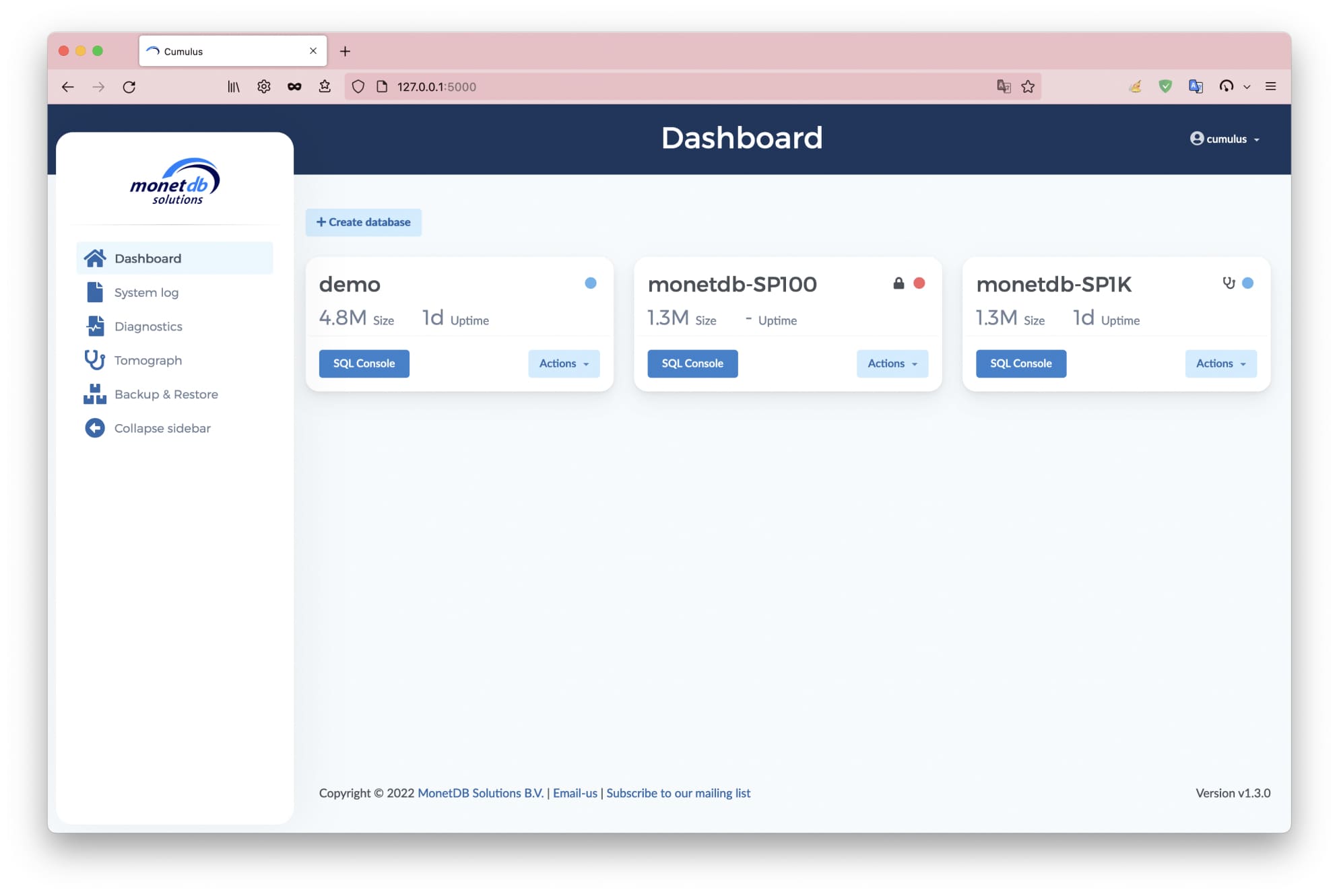
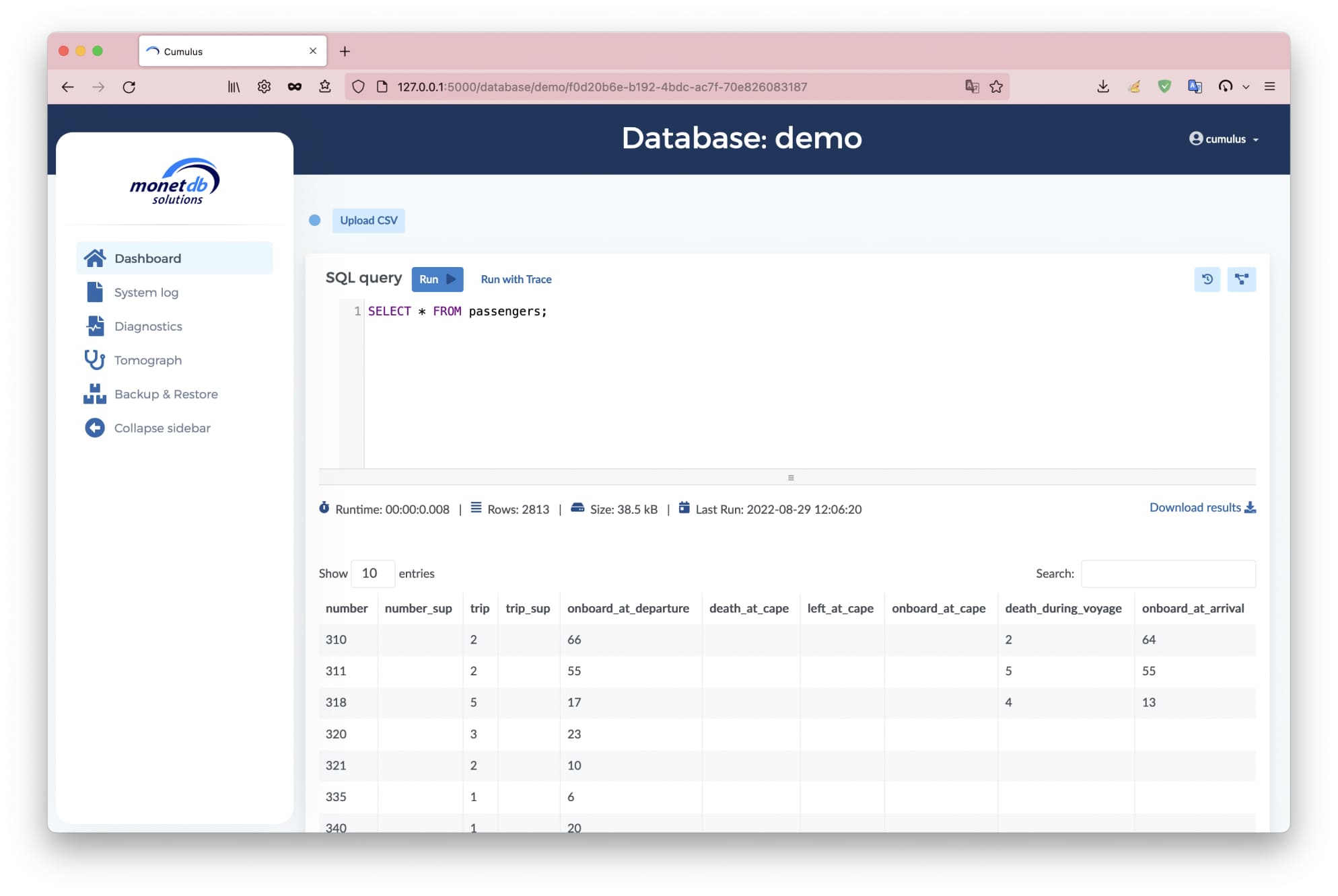
A new way to manage your databases in the cloud
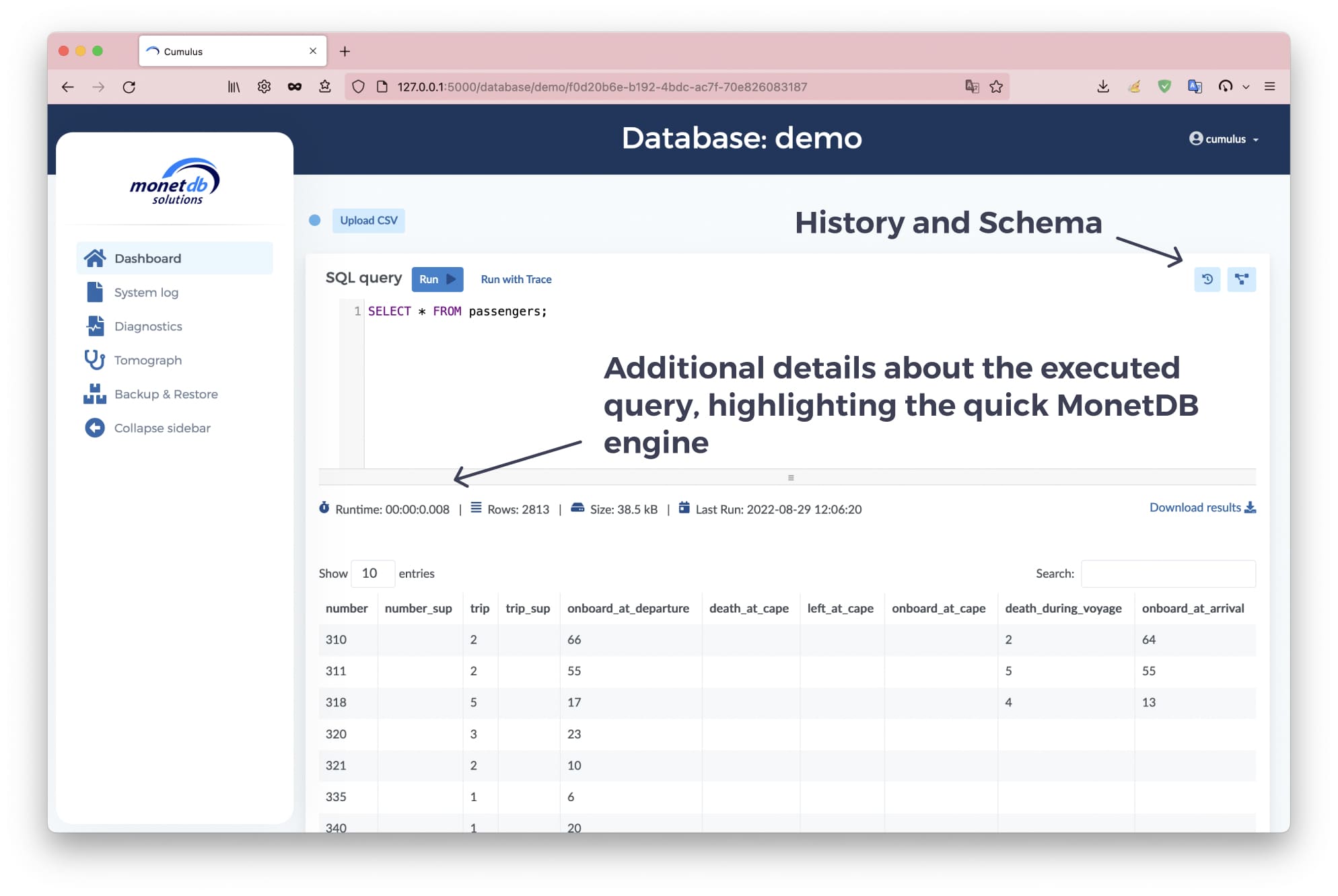
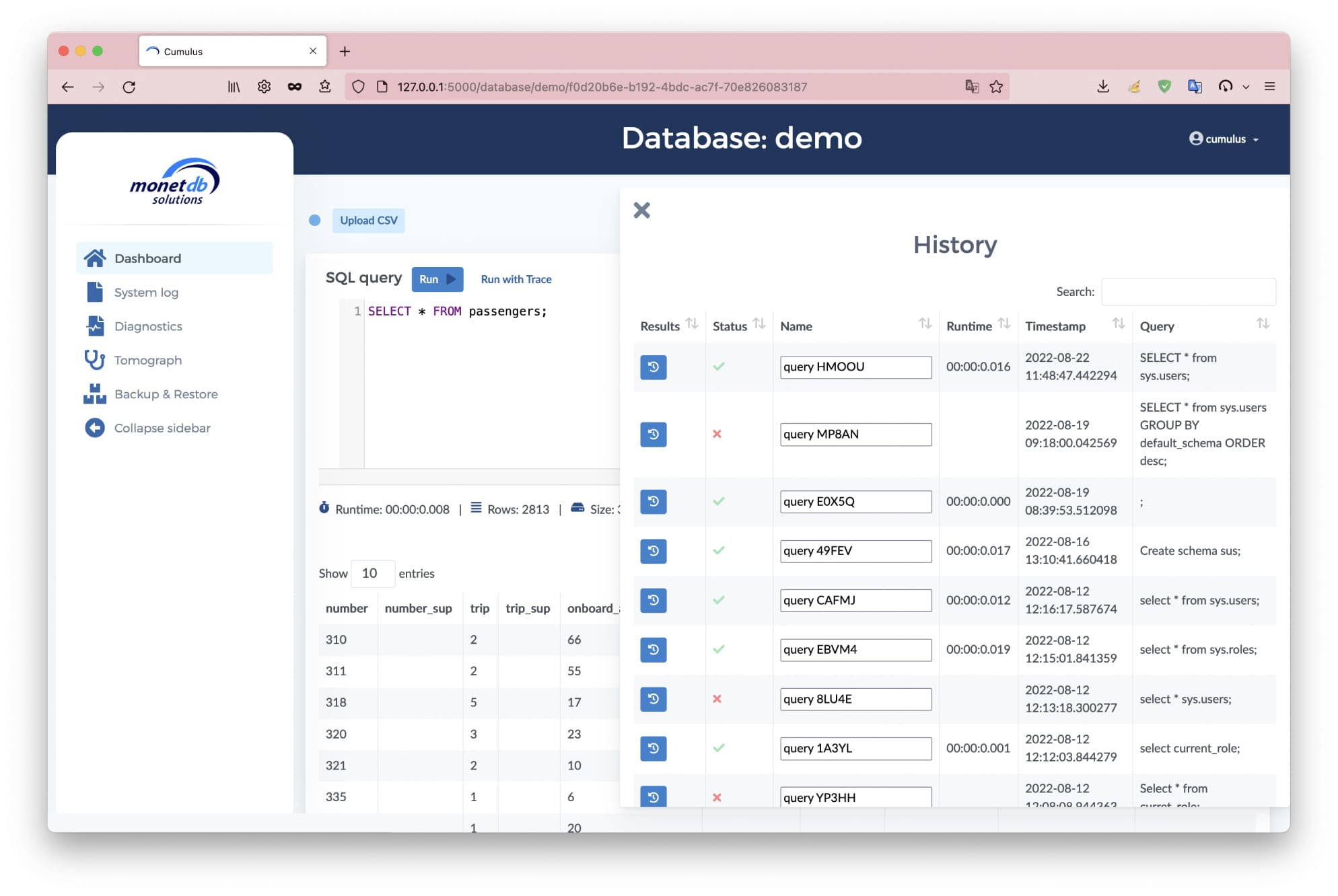
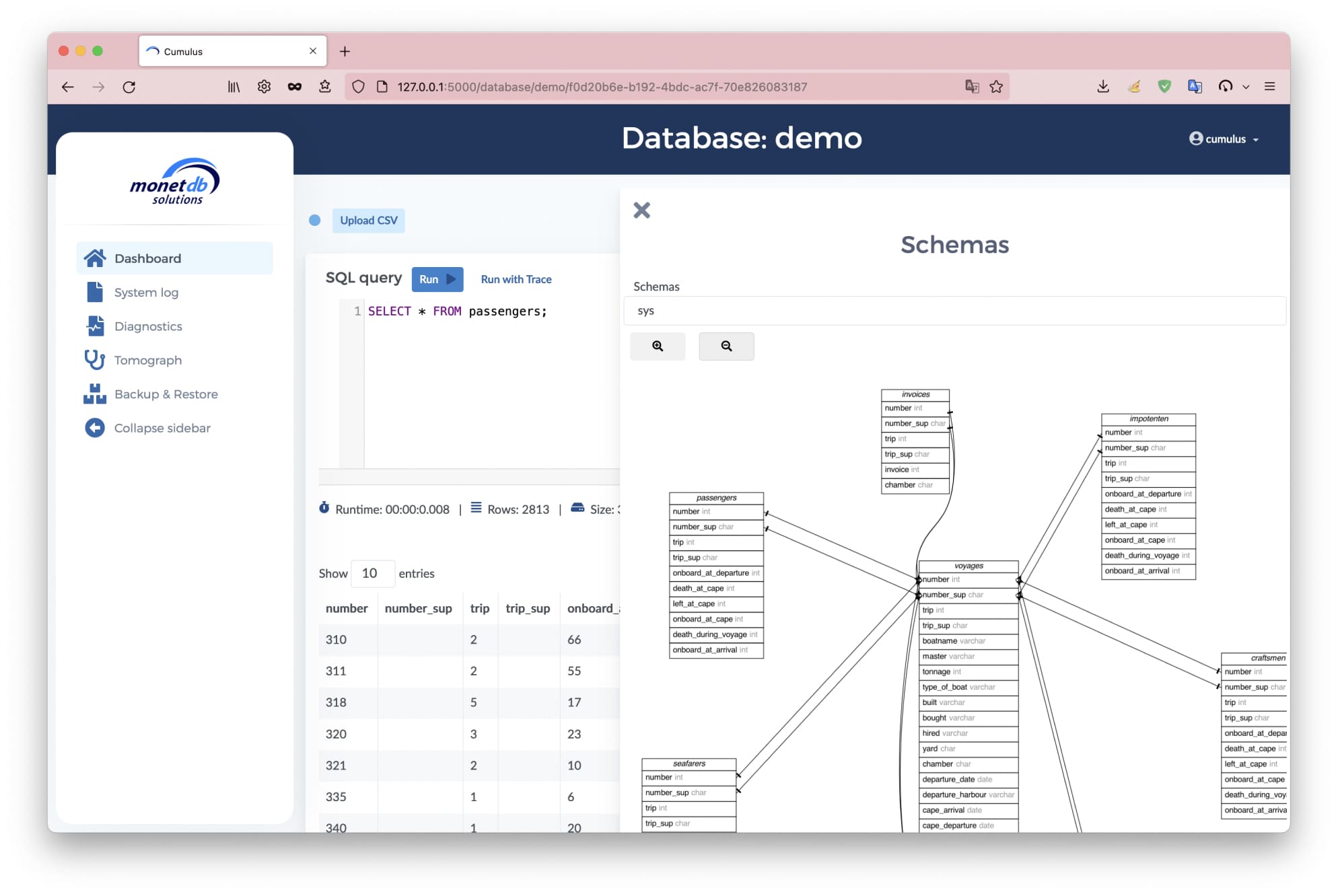
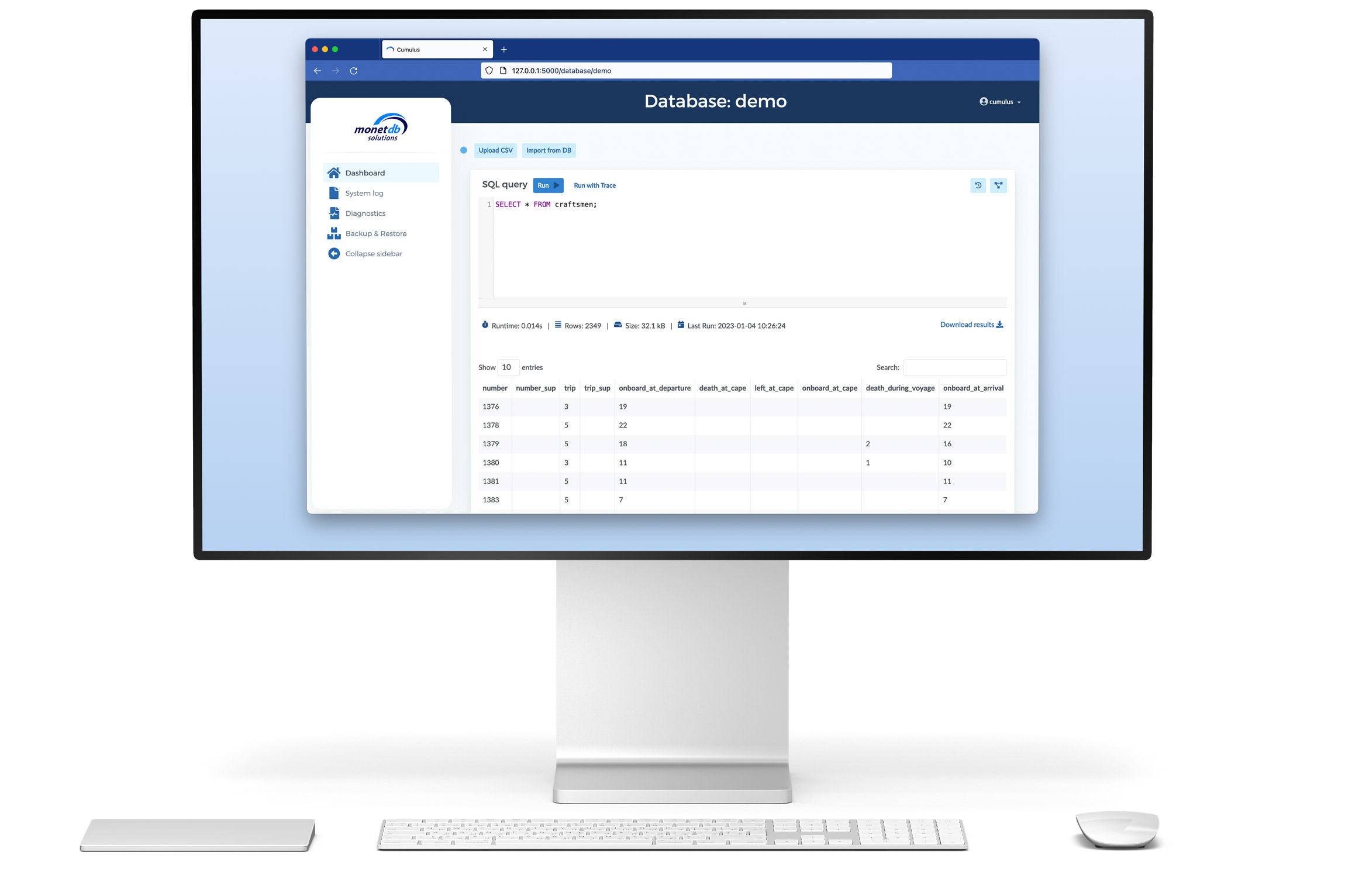
UX/UI improvements on MonetDB cloud interface

The 10 seconds case 👇
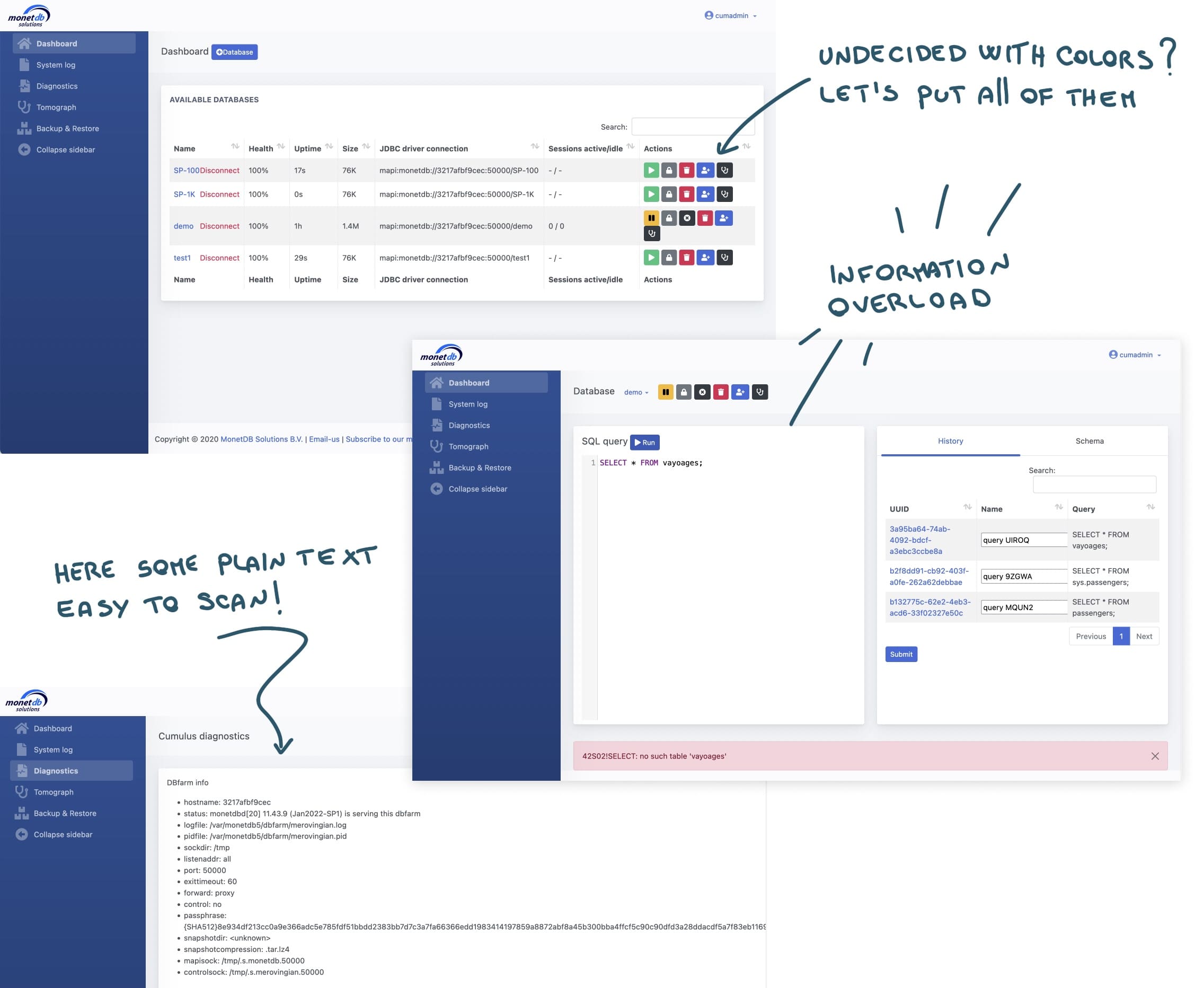
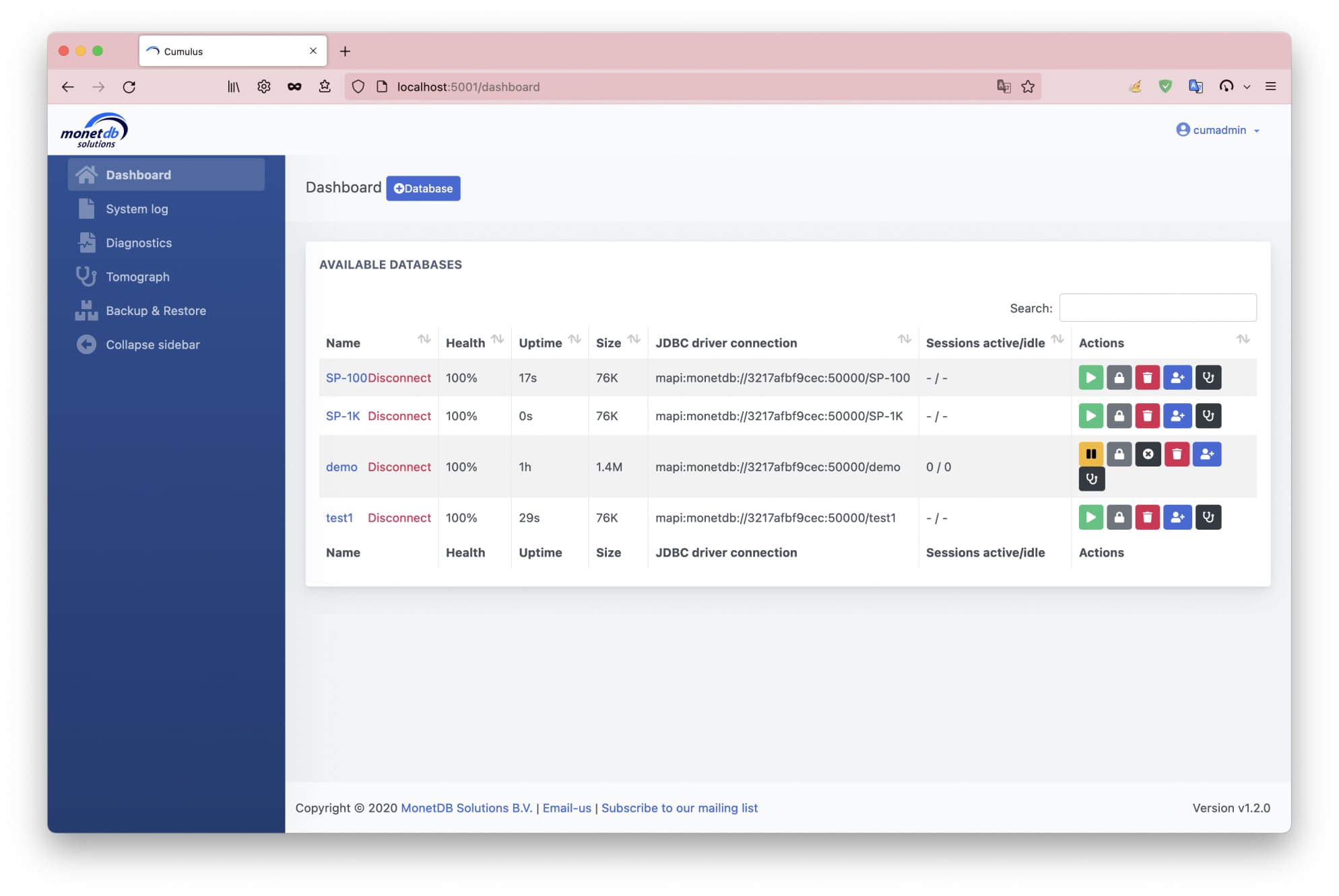
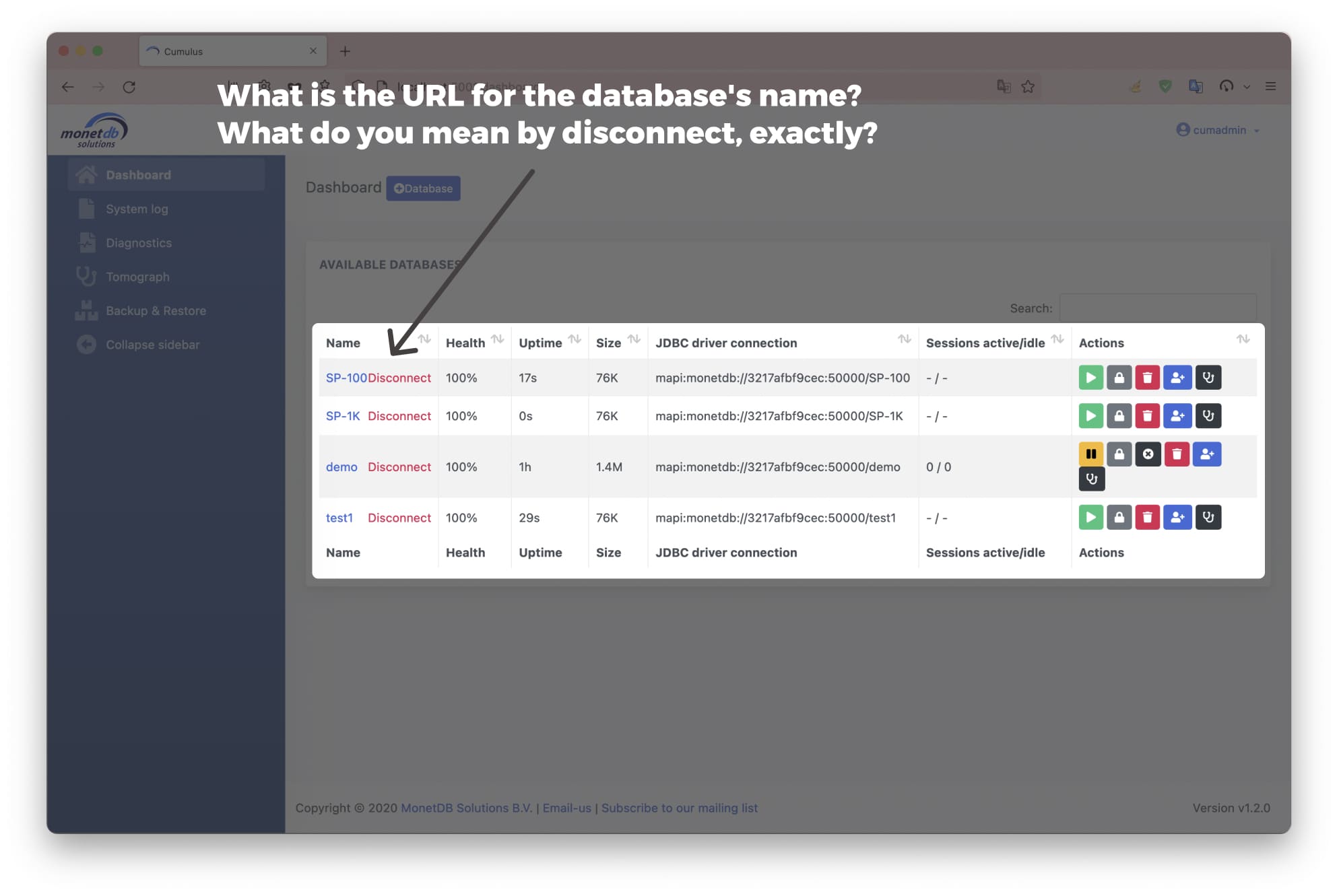
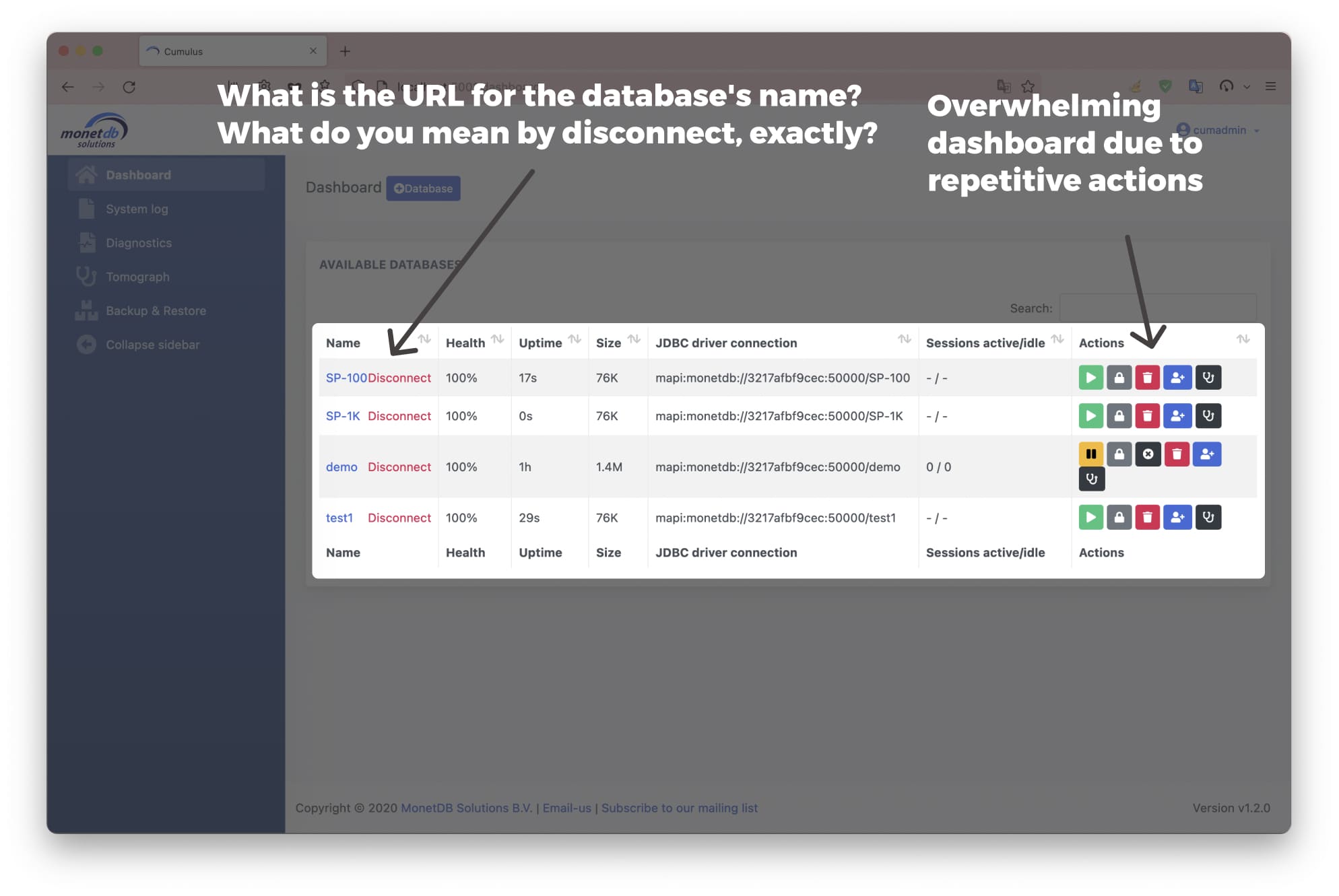
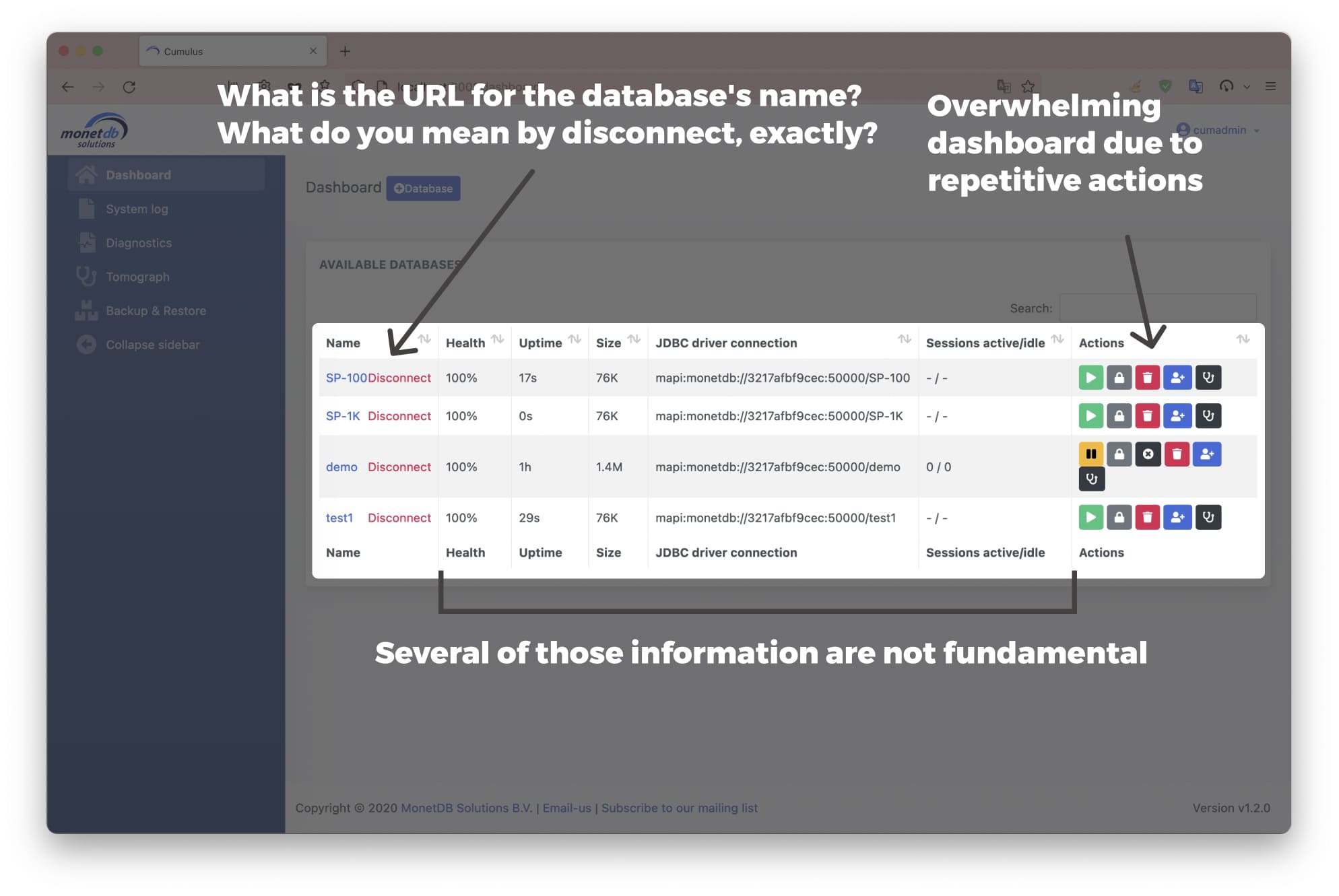
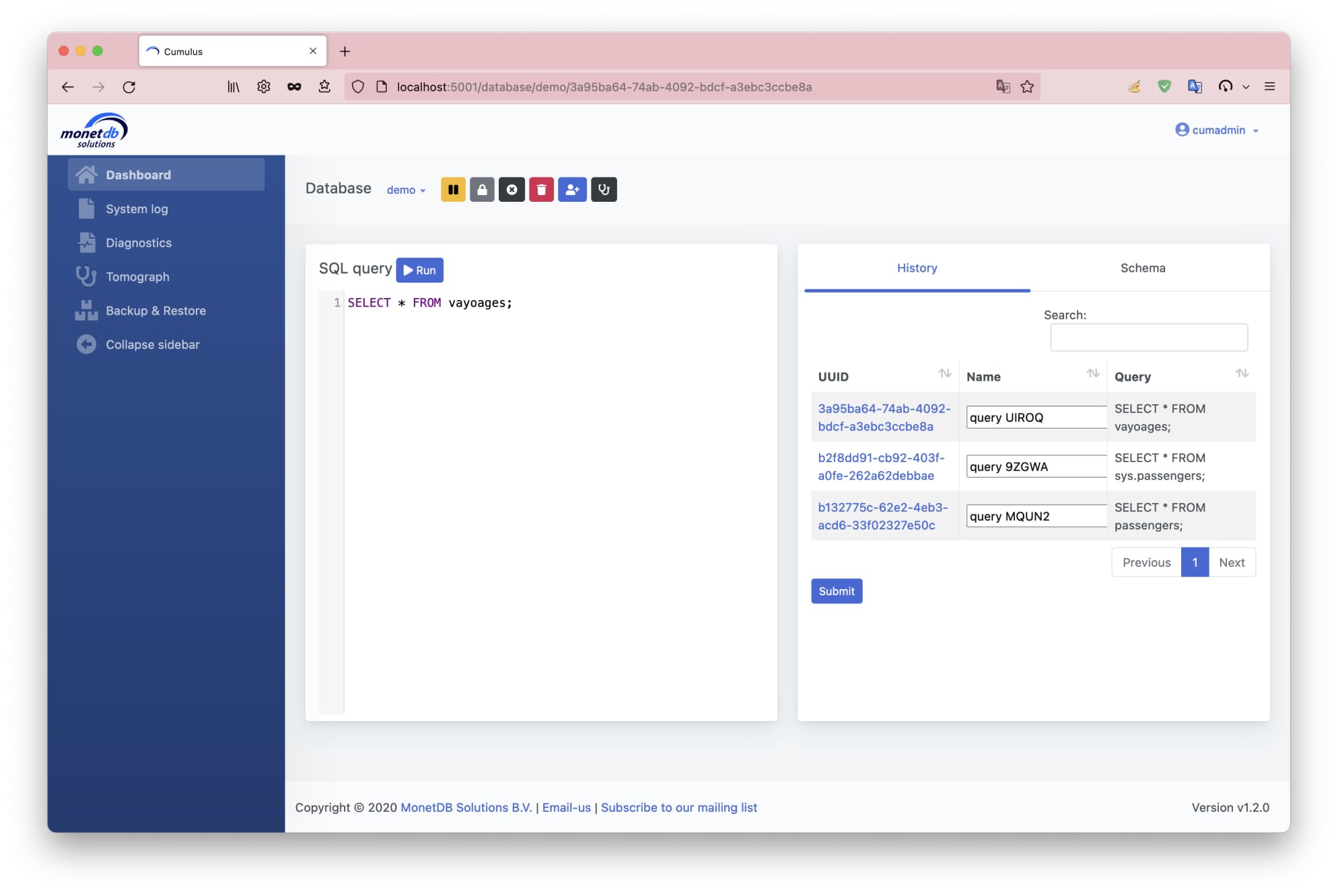
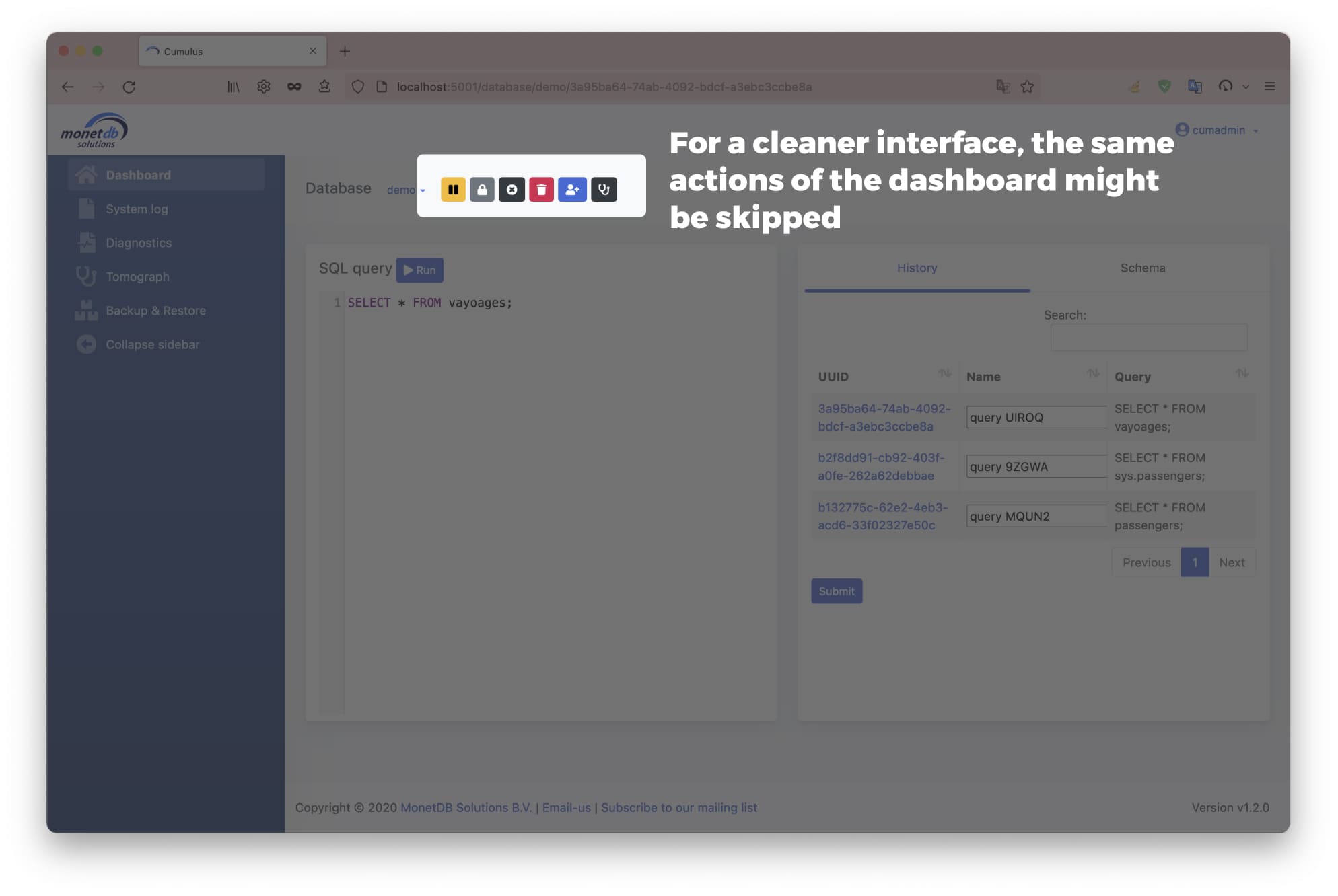
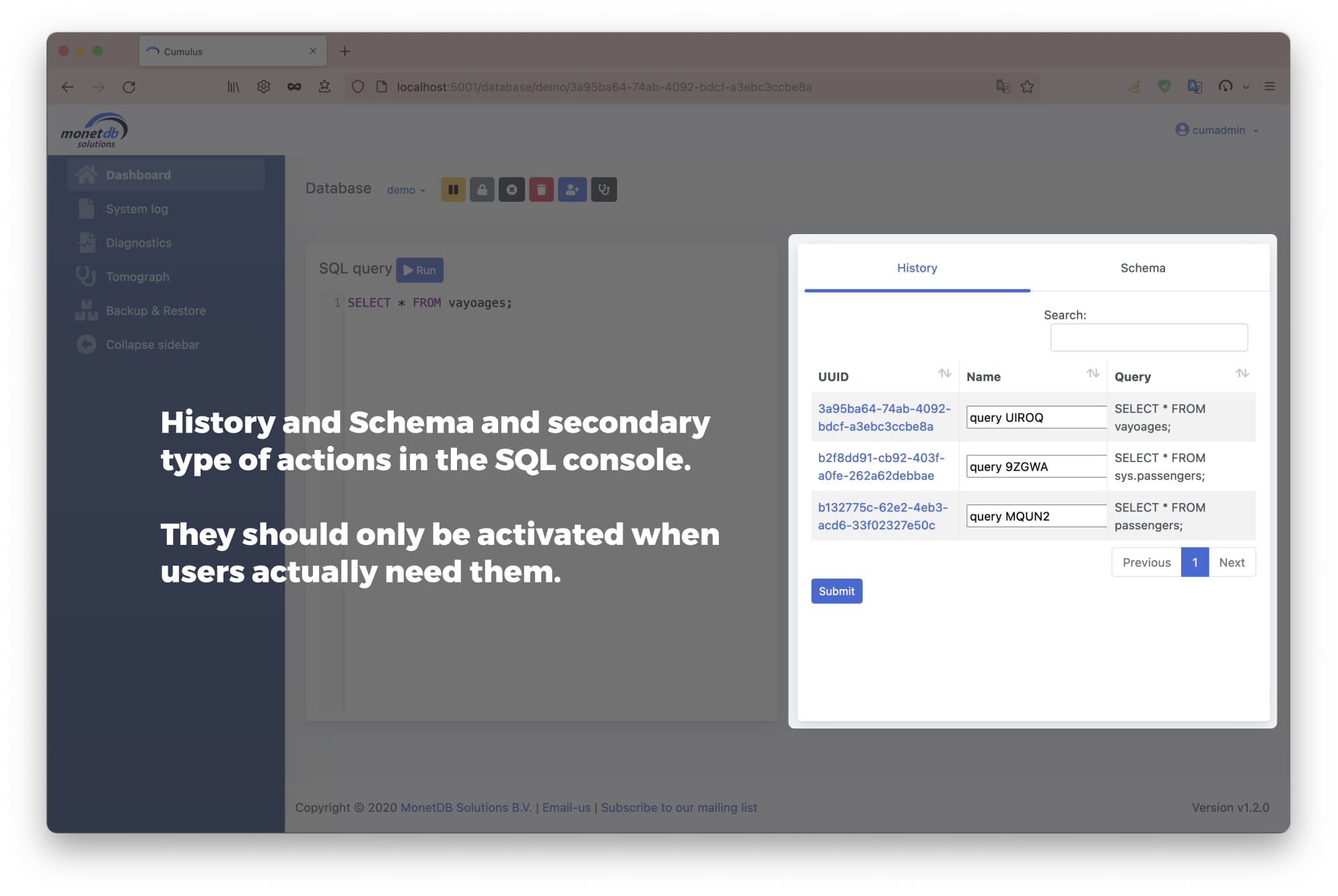
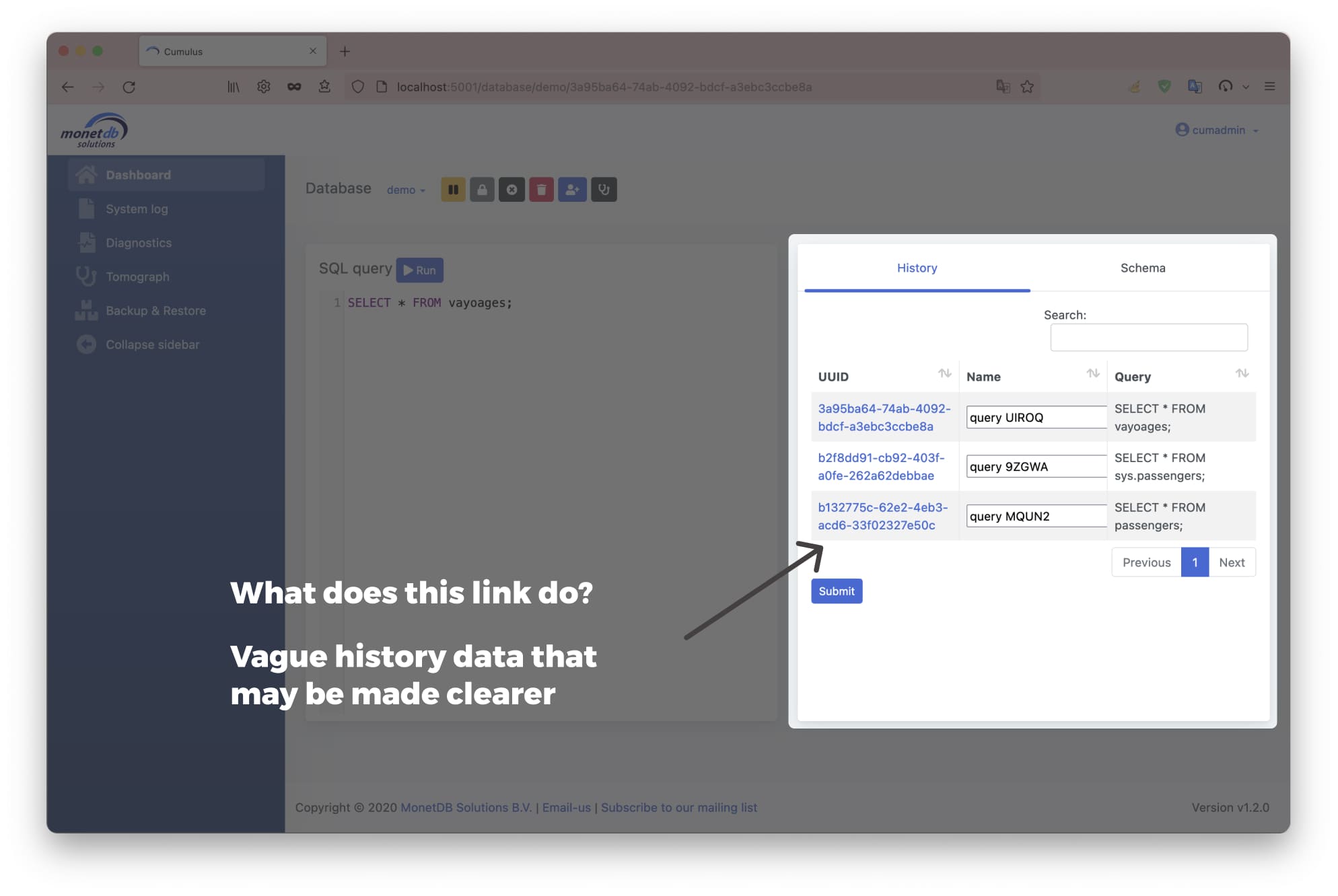
The Problem
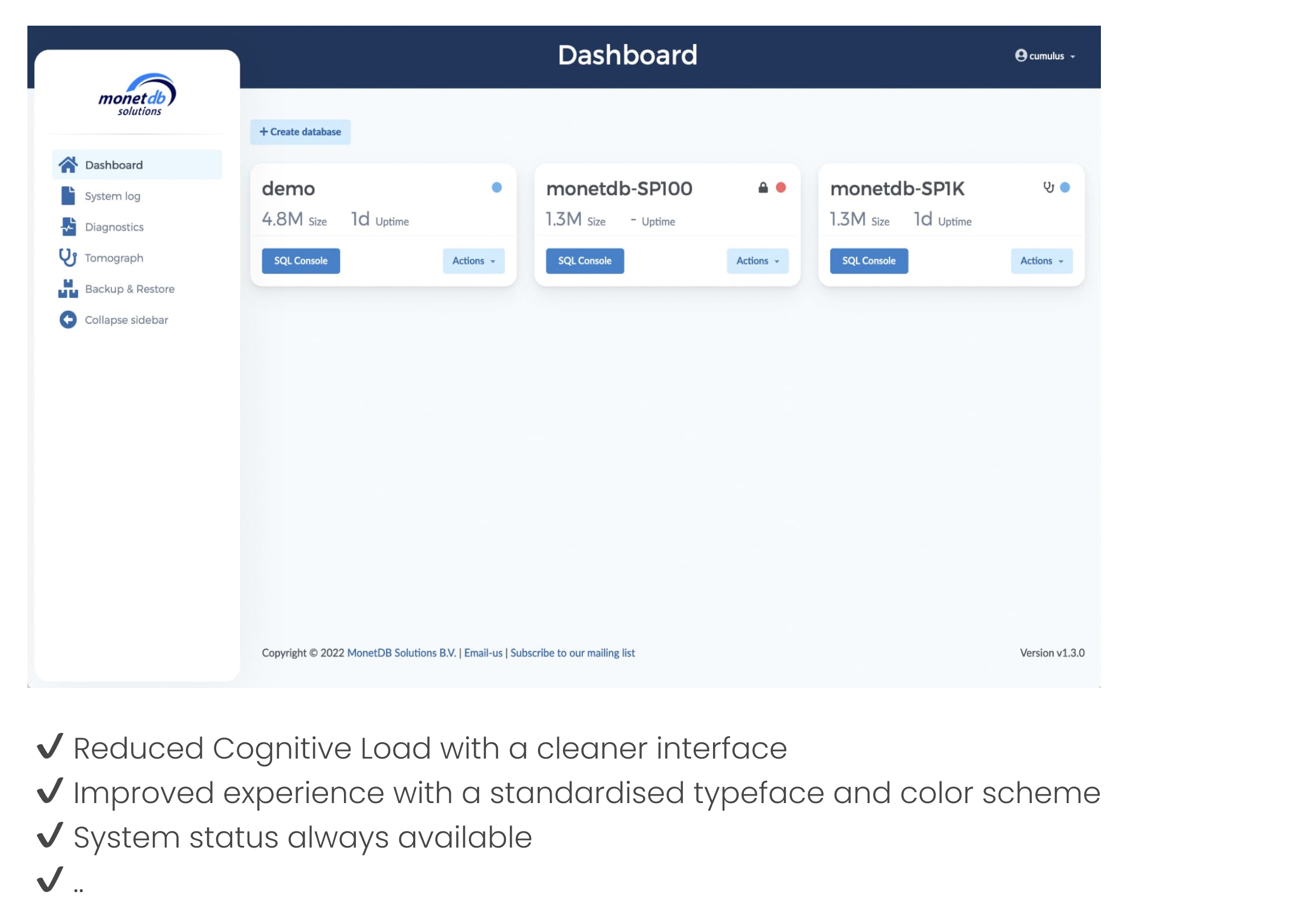
My Solution
The End 🎉
Of course, the whole project took a "little" more than just those 10 seconds.
So, how did I make the decisions?
Continue reading the case to discover more.
The "a bit longer" case 👇
Phase 1
analyse
Phase 2
IDEATE
Due to the creation of the prototype without considering the final users, it end up being too complex and with too technical terms that could bring users to confusion.
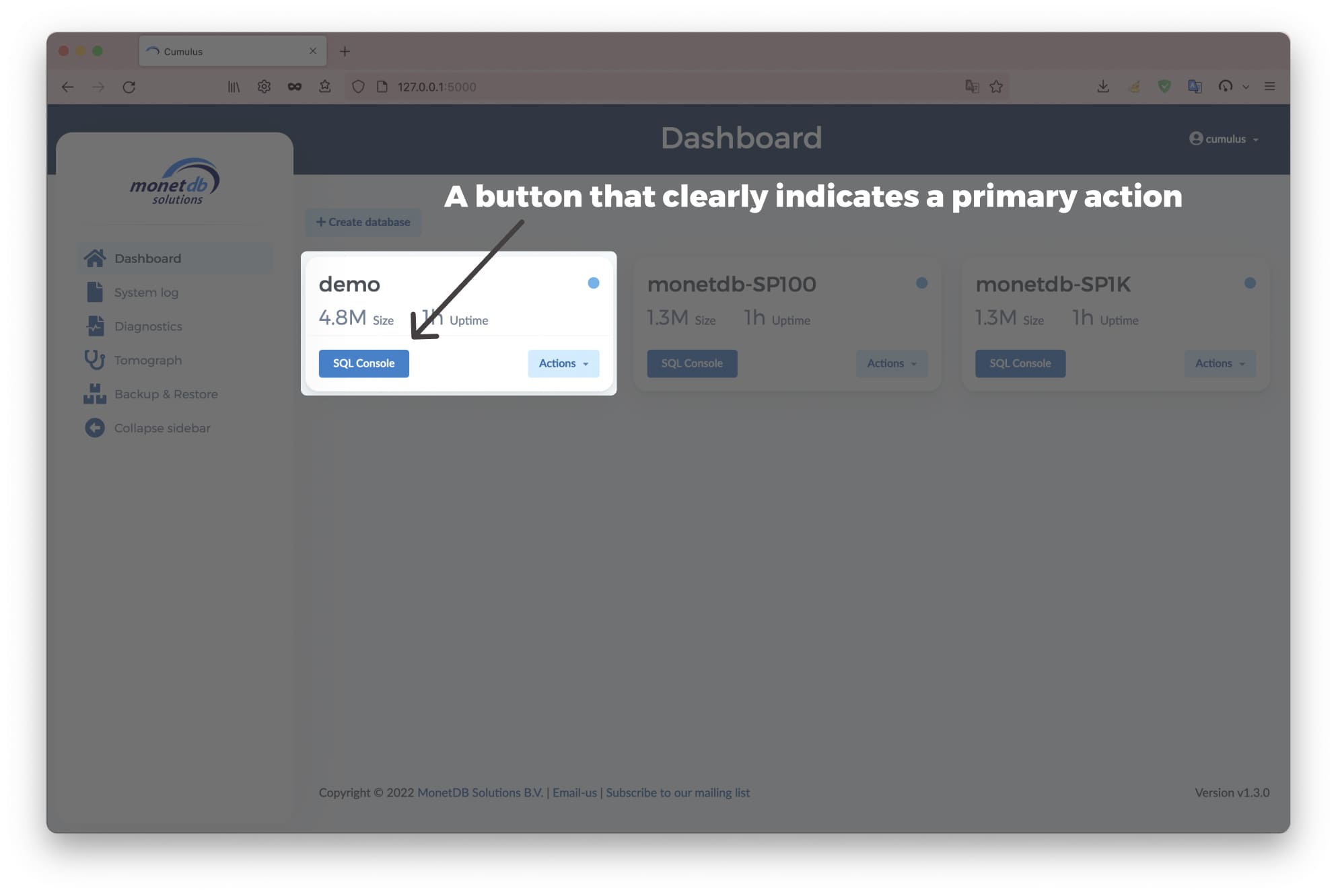
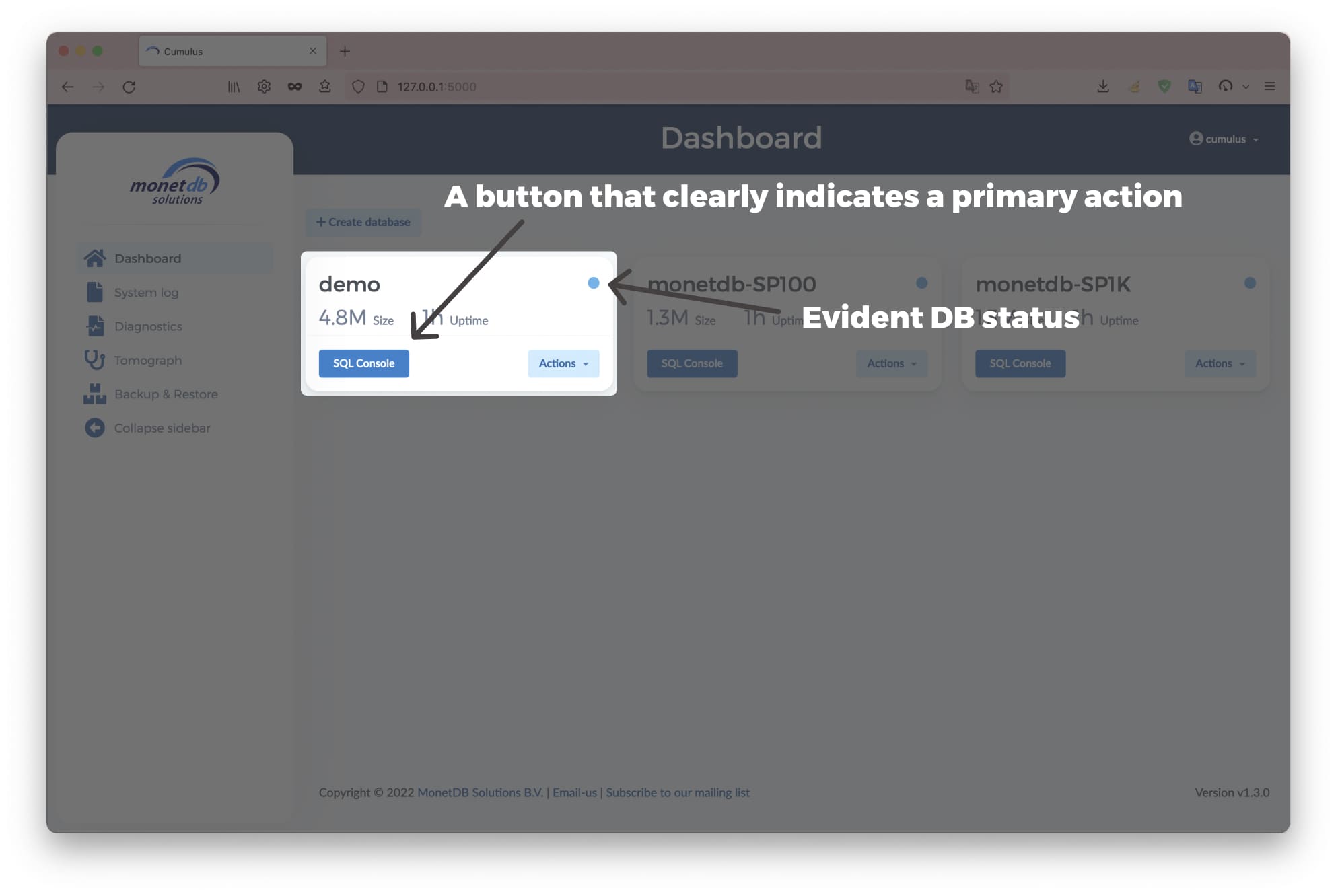
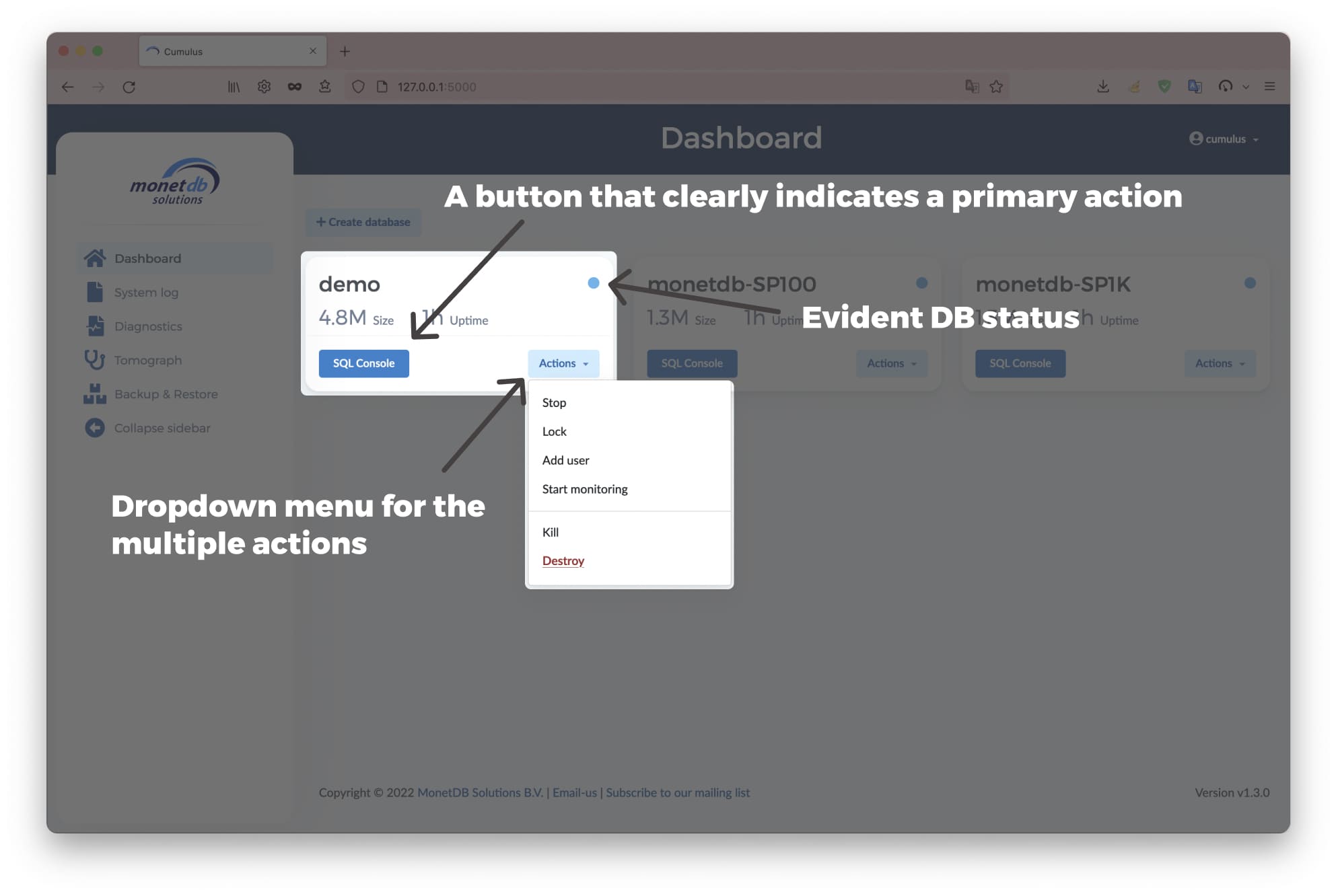
Having in mind the final user for MonetDB Cloud Interface I have performed the following improvements:
Phase 3
LET's test it
Usability Study
Phase 4
Wrap up
The results
Challenges faced during the project
What I have learned
Thanks to this project, I have improved my skill in managing a redesign project from start to finish, including working with cross-functional teams and operating professionally on Git Hub.